앱과 웹의 차이와 특징
APP WEB
스토어에서 버전 업데이트 필요 업데이트 서버에 업로드, 바로 반영
OS와 스마트폰 기능 기능사용 브라우저 웹기술
제작 및 유지보수가 비싸다 비용 제작 및 유지보수가 저렴
하이브리드 앱
업데이트: 스토어에서 다운이 가능하다
기능사용: 웹과 ios, 안드로이드 모두 구현, 스마트폰의 기능사용 가능
비용: 제작및 유지보수가 앱보다 저렴
그리드 시스템(Grid System)
통일성 있는 UI를 위해 동일한 규칙을 만든다
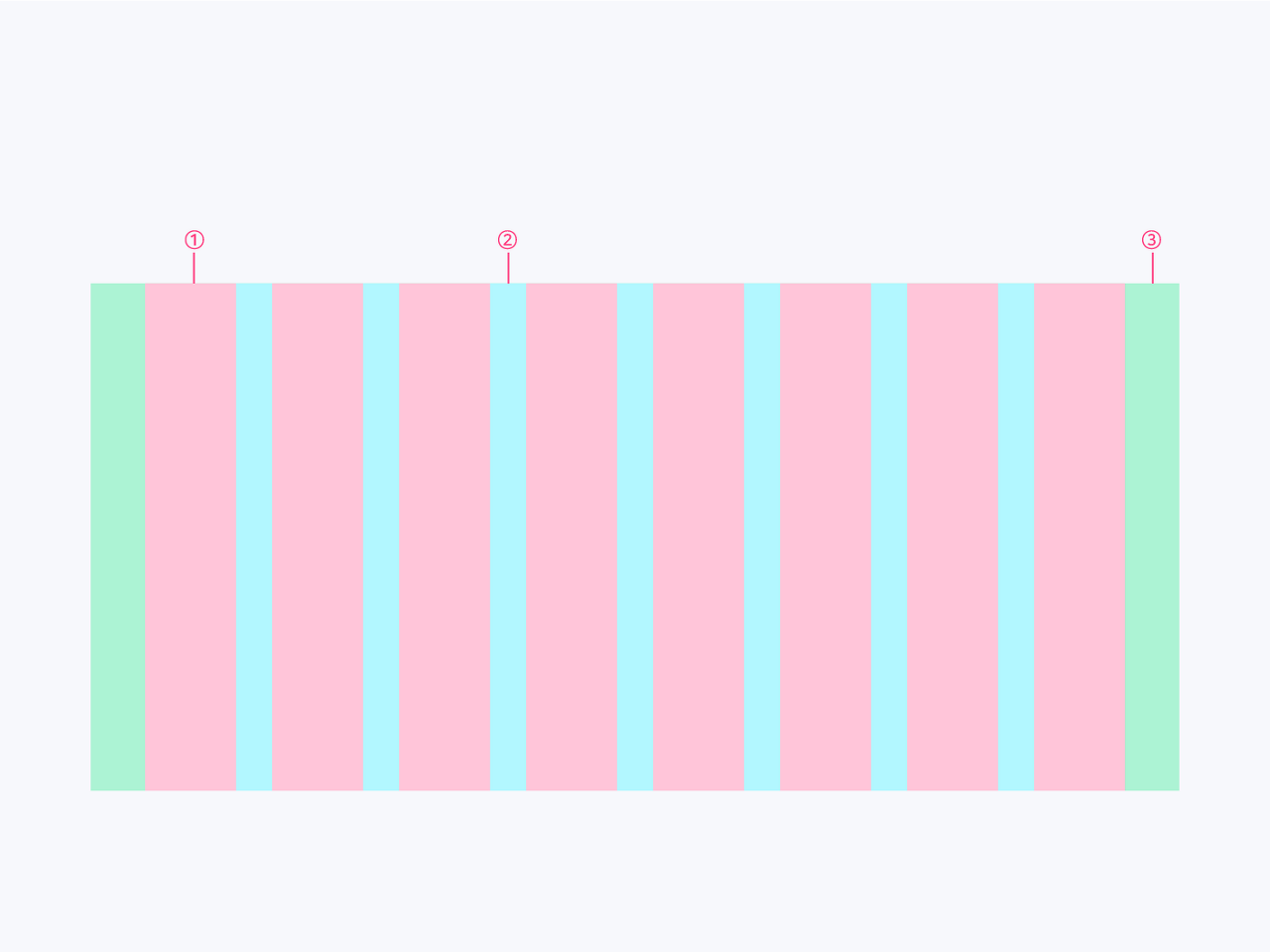
그리드는 칼럼(Column), 거터(Gutter), 마진(Margin) 세 가지 요소로 구성됩니다.

① 칼럼(Columns)
실제로 컨텐츠를 포함하는 부분은 칼럼이라고 합니다. 칼럼의 넓이는 고정된 값으로 제공되며, 1개 이상의 칼럼이 조합하여 콘텐츠의 크기를 결정합니다. 그리고 하나의 칼럼 안에는 반드시 양 옆에 여백, 즉 거터를 동반합니다.
② 거터(Gutters)
거터는 칼럼과 칼럼사이의 공간입니다. 1개 이상의 칼럼이 조합된 컨텐츠와 콘텐츠 사이의 간격이 됩니다. 거터의 넓이 역시 고정 값으로 제공하며, 스크린의 너비에 비례하여 넓은 거터는 큰 스크린에 적합니다. 칼럼사이에 공백을 더 많이 생성하기 때문입니다.
③ 마진(Margins)
여백은 내용과 화면의 왼쪽 및 오른쪽 가장자리 사이의 공간입니다. 여백 너비의 넓이도 고정 값으로 정의되며, 여백 역시 큰 여백은 내용의 둘레에 더 많은 공백을 만들기 때문에 큰 스크린에 적합니다.
출처
https://oddcode.tistory.com/90
그리드 시스템
그리드 시스템이란 그리드 시스템(Grid System)에서 ‘Grid’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. 1970년대 중반부터 본격적으로 사
oddcode.tistory.com
구글 머터리얼에서 제한하는 디바이스별 그리드는
모바일 해상도 360dp
4콜럼 16 커터 16마진
-> 8배수 값
애플은 홀수 그리드 시스템 사용
댓글